Put A Button On It
There has been a lot happening under the hood recently, and we’re excited to introduce the first step towards enhanced Tilt dashboard customization!
With the latest Tilt release, you can add custom buttons to a resource in the Tilt dashboard.

One of Tilt’s many superpowers is automatically doing the right thing at the right time for your services, and sometimes the right time is when you decide to do something.
I often find myself with a collection of service-specific commands that, while part of my development workflow, don’t really fit in as a full-fledged Tilt resource. This might be a command to reset the dev database to a clean slate, an artisanal curl command to launch a data processing job, or anything else!
Whatever it is, having a button at the ready on the resource in Tilt beats tapping up repeatedly to cycle through terminal history looking for that magic command a co-worker sent via Slack six months ago.
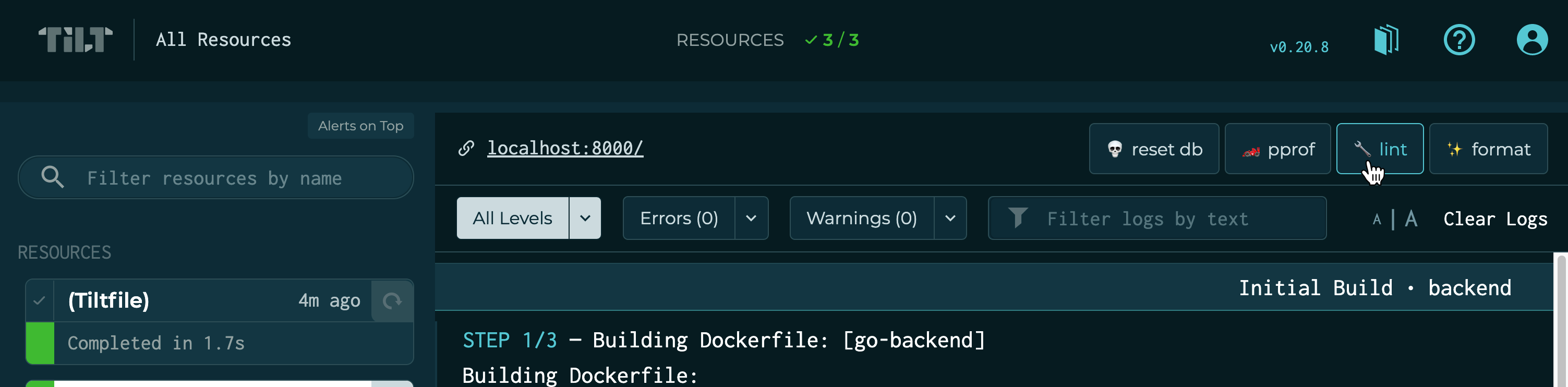
To add a button to a resource, we can use the uibutton extension:
load('ext://uibutton', 'cmd_button', 'location')
# create a button to run the linter for the 'frontend' resource
cmd_button(name='lint',
resource='frontend',
argv=['yarn', 'run', 'eslint', '.'])

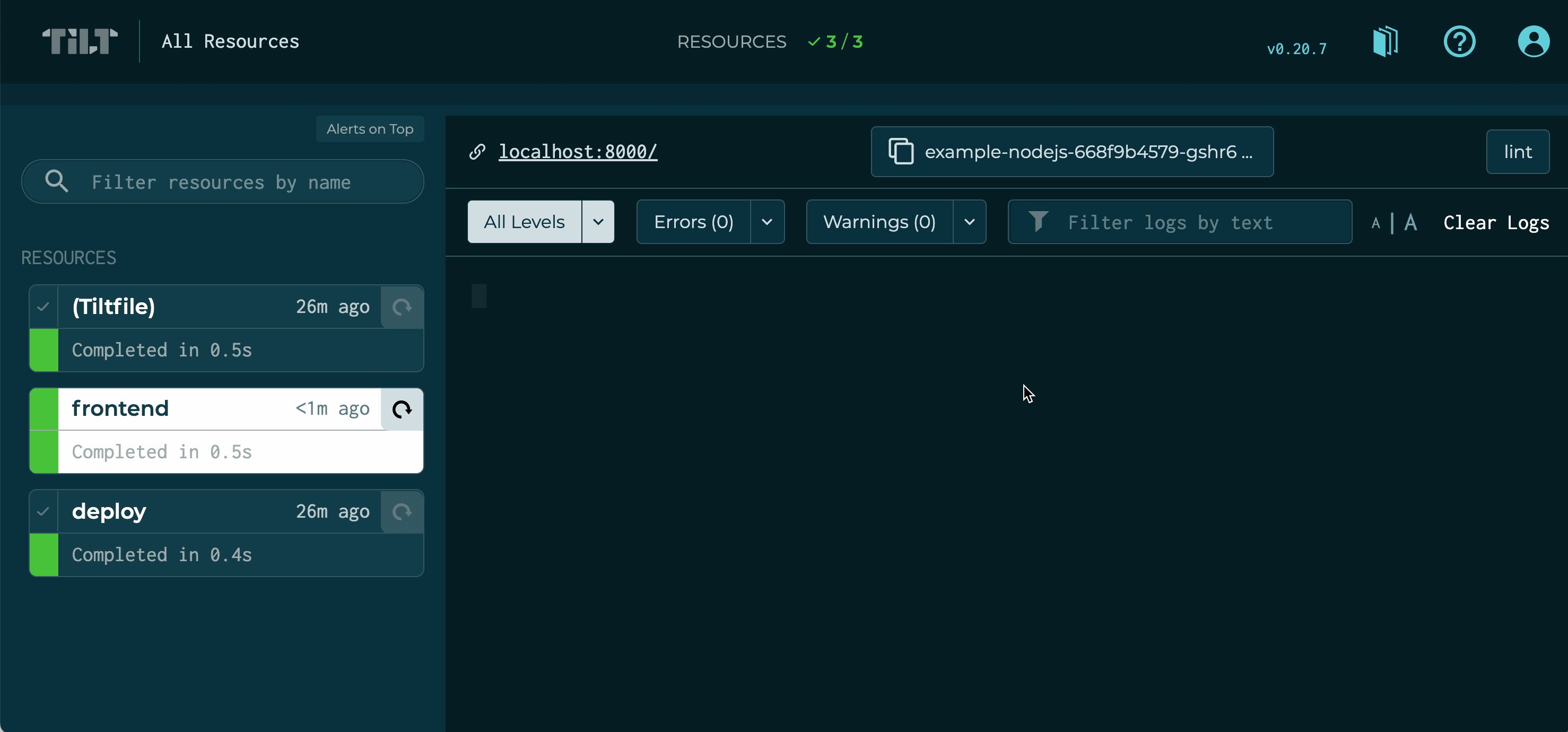
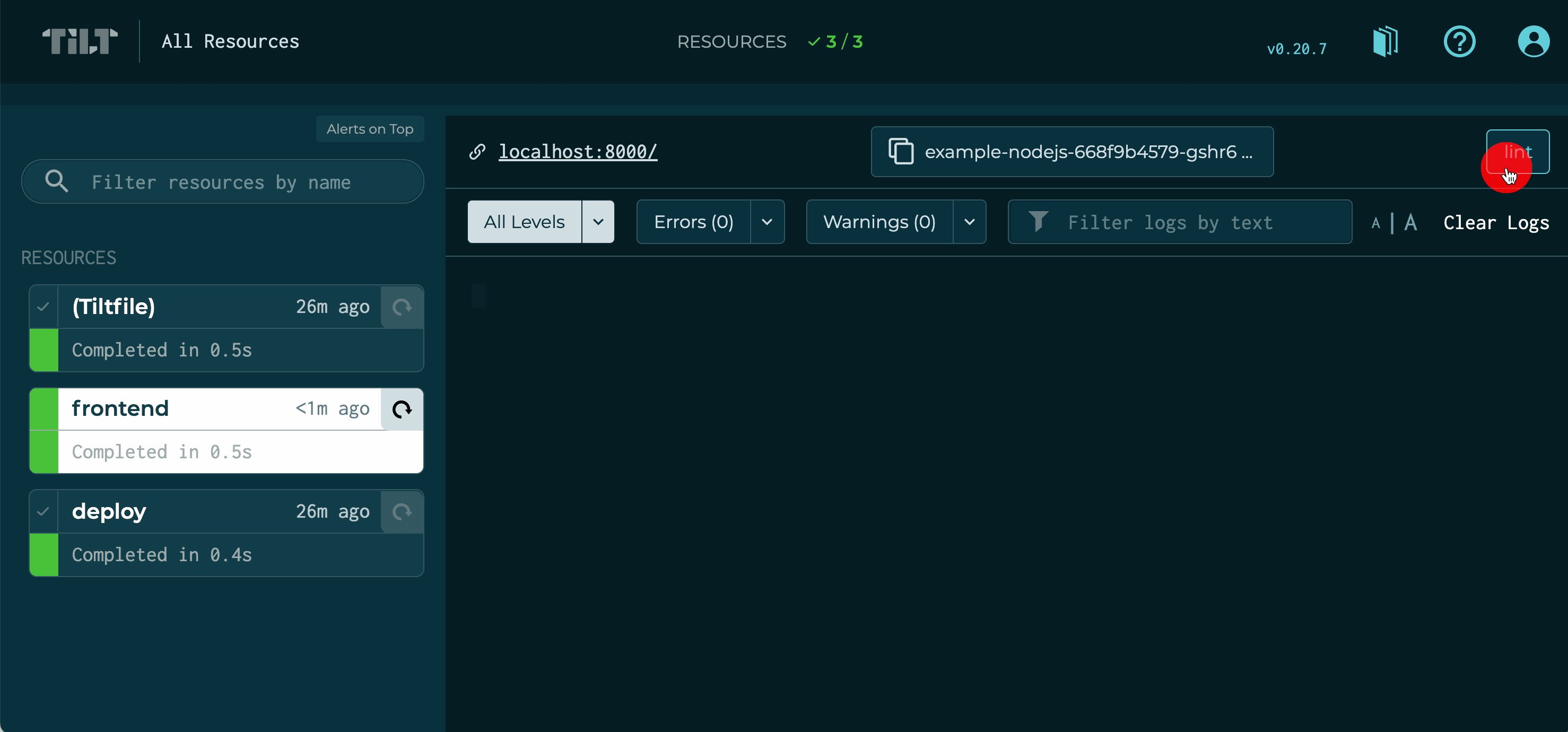
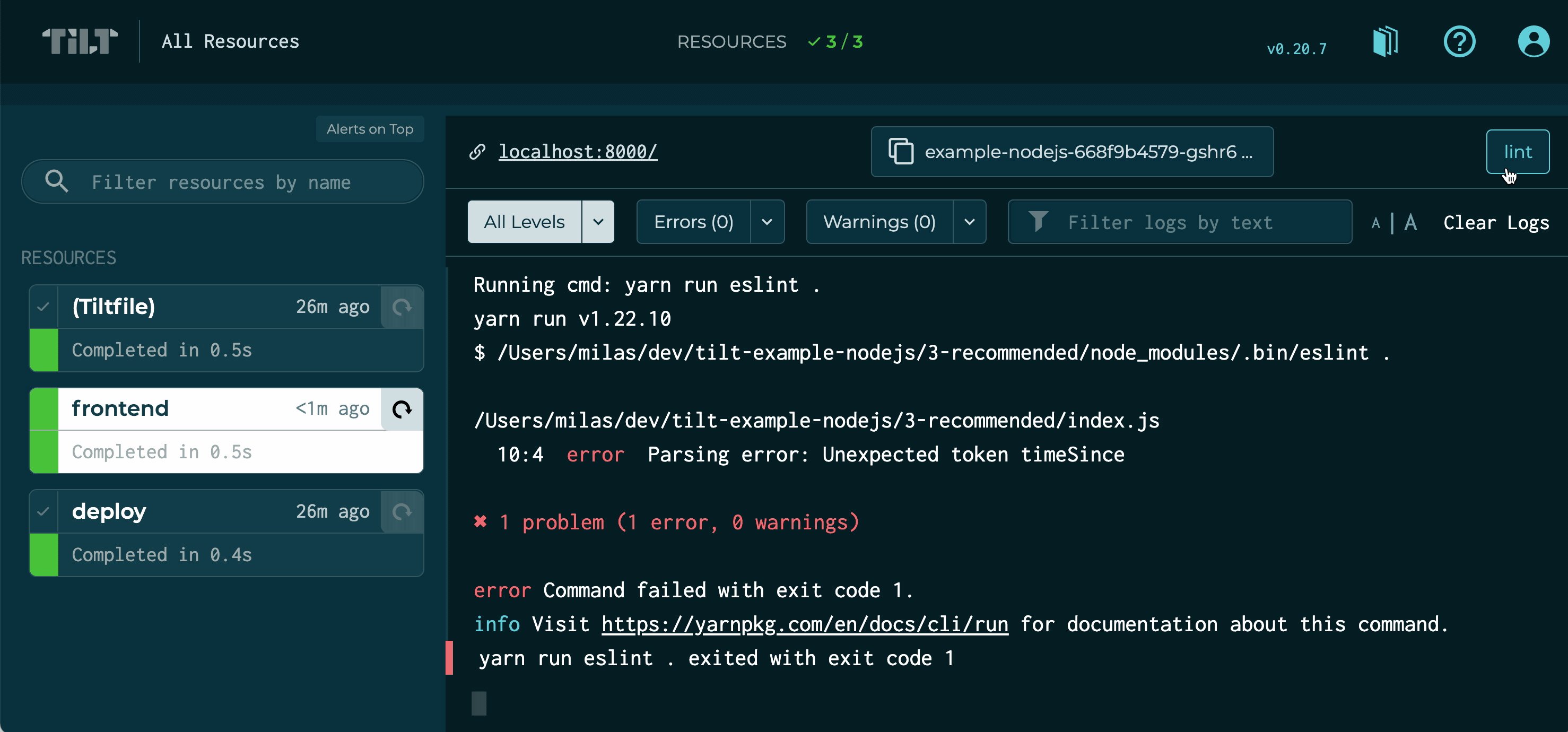
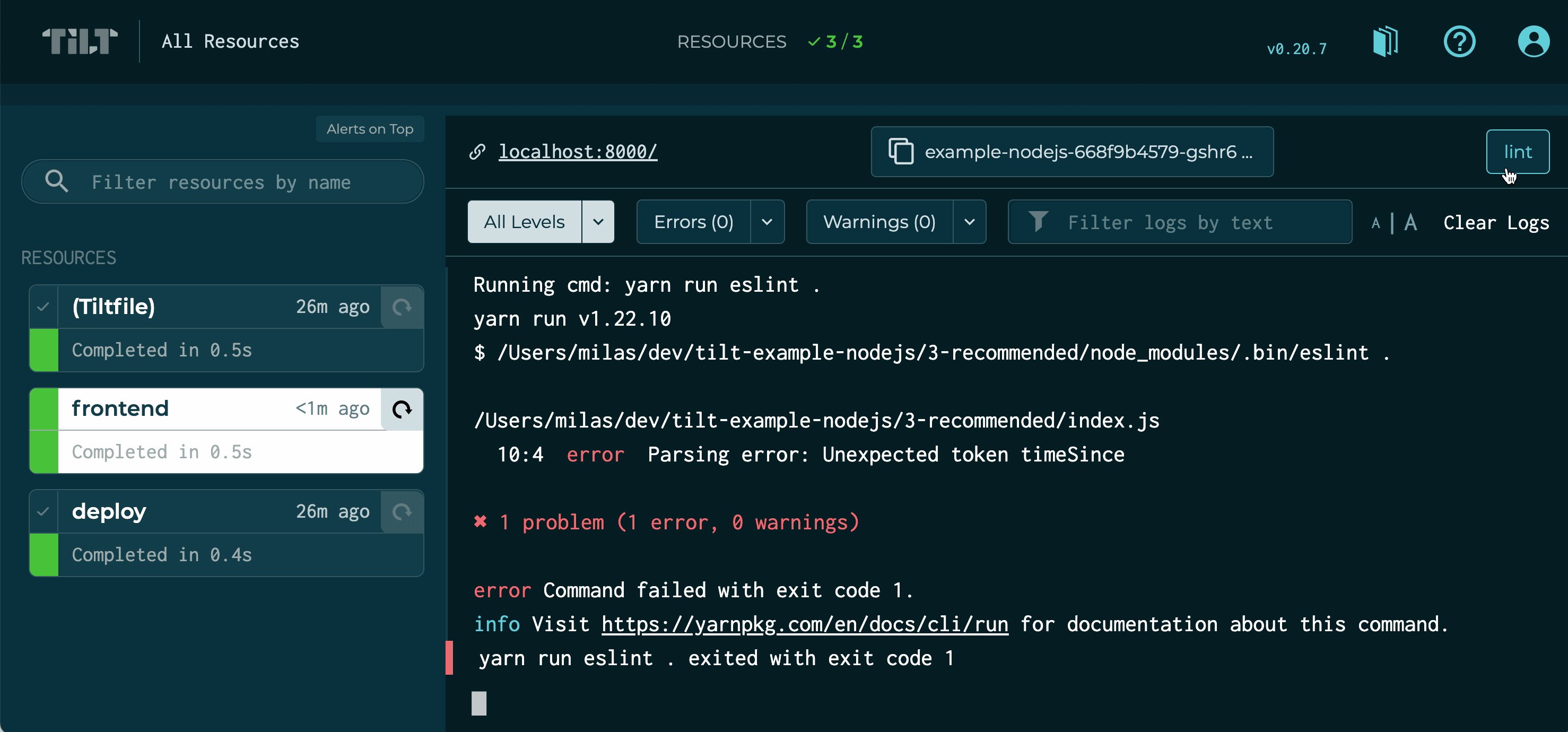
When running tilt up, our new “lint” button shows up on the frontend resource and the command output gets interspersed with the rest of the resource logs.
The command is executed on the host running tilt up (similar to local_resource).
See the uibutton extension for more detailed usage and complete API reference.
We are just scratching the surface of dashboard customization so that you can fully personalize Tilt to your workflow. Let us know how you use custom buttons in your project!